Arcade Mode tales – Creating the spectator screen
Some weeks ago, we started creating the “Arcade Mode” of Ganbatte. The Arcade Mode is a game version of Ganbatte specially crafted to showcase the game at events. Our rationale for this mode can be read on Crossroads: Steam Early Access & Arcade Mode for events.
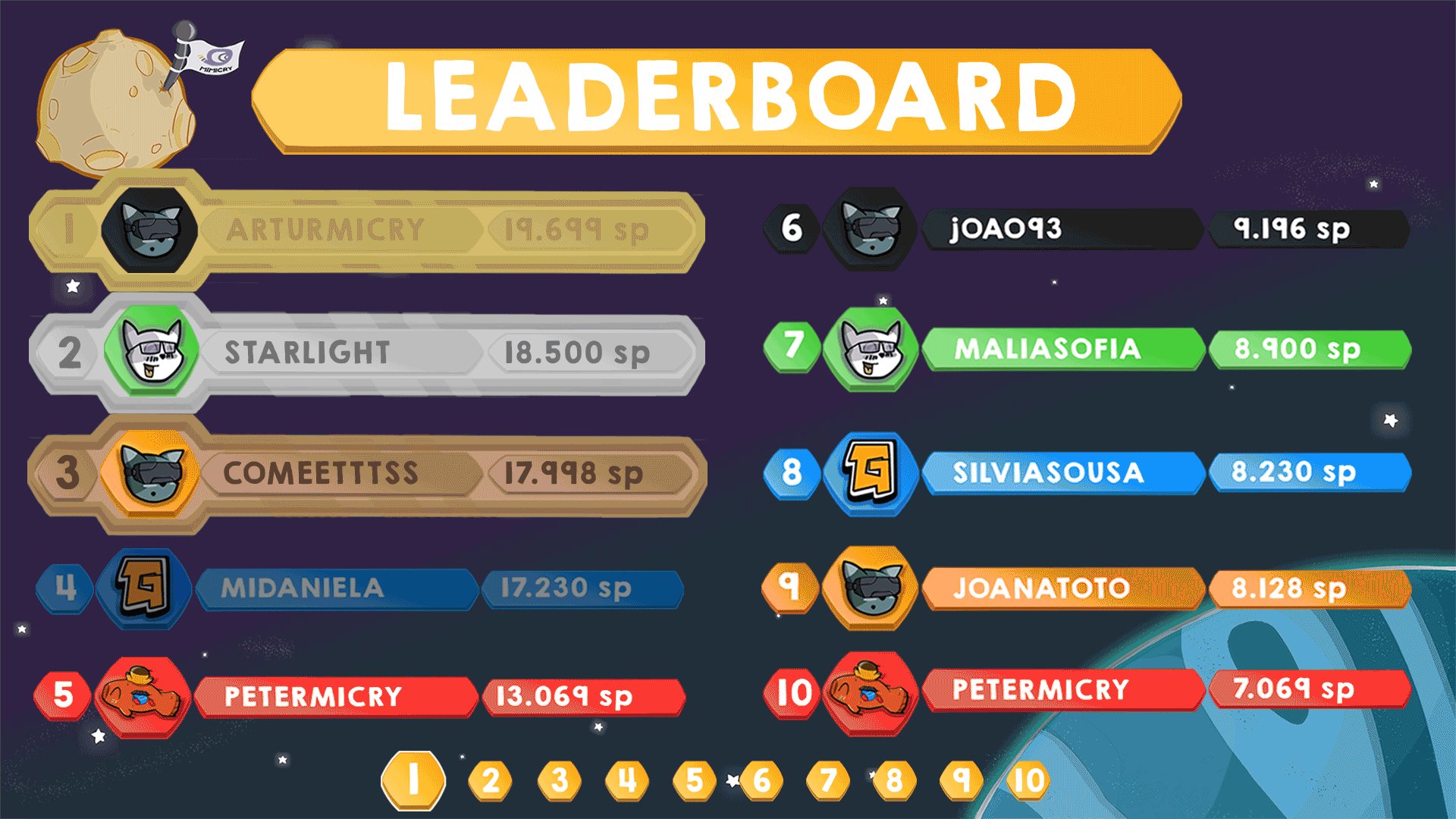
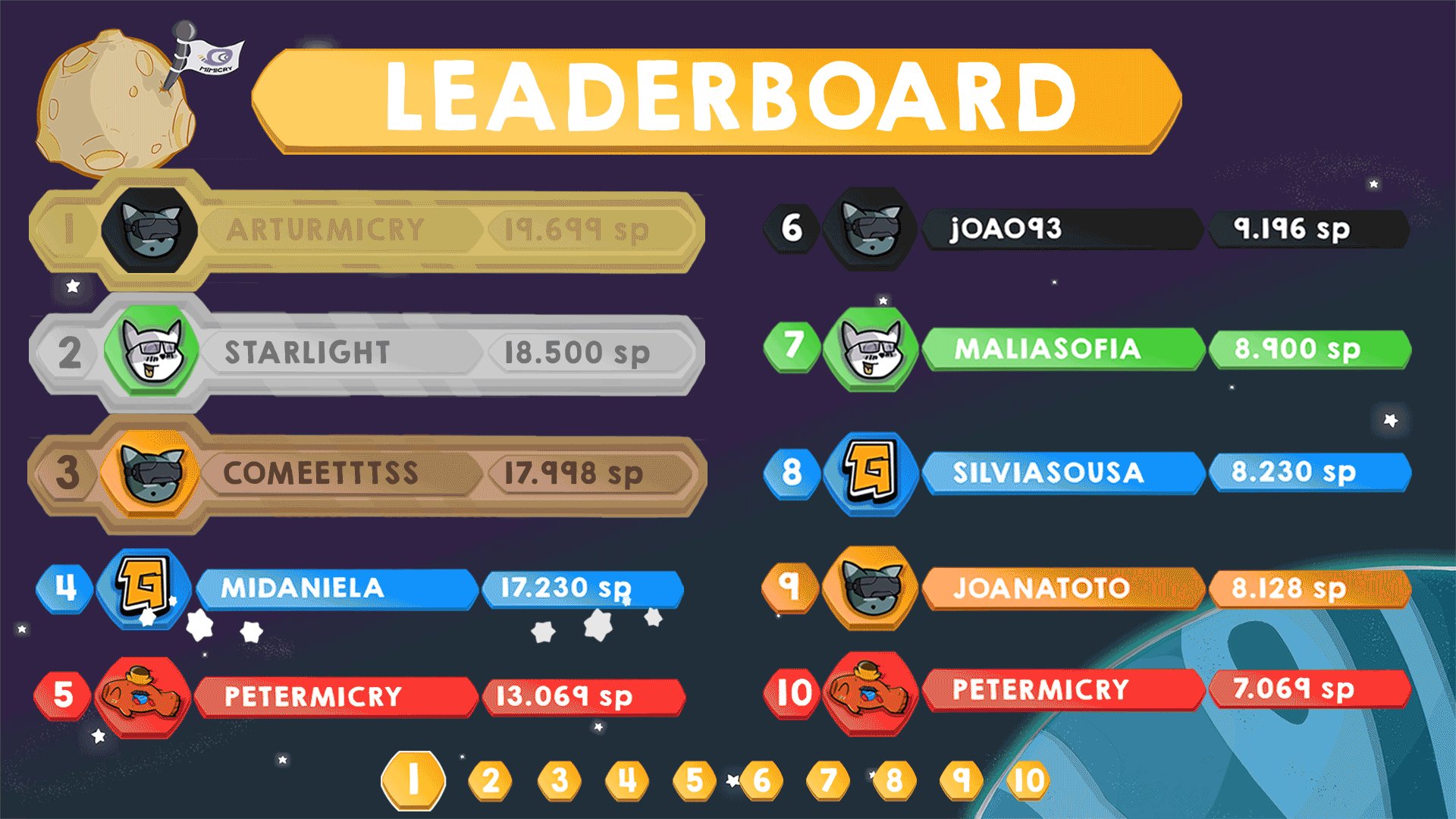
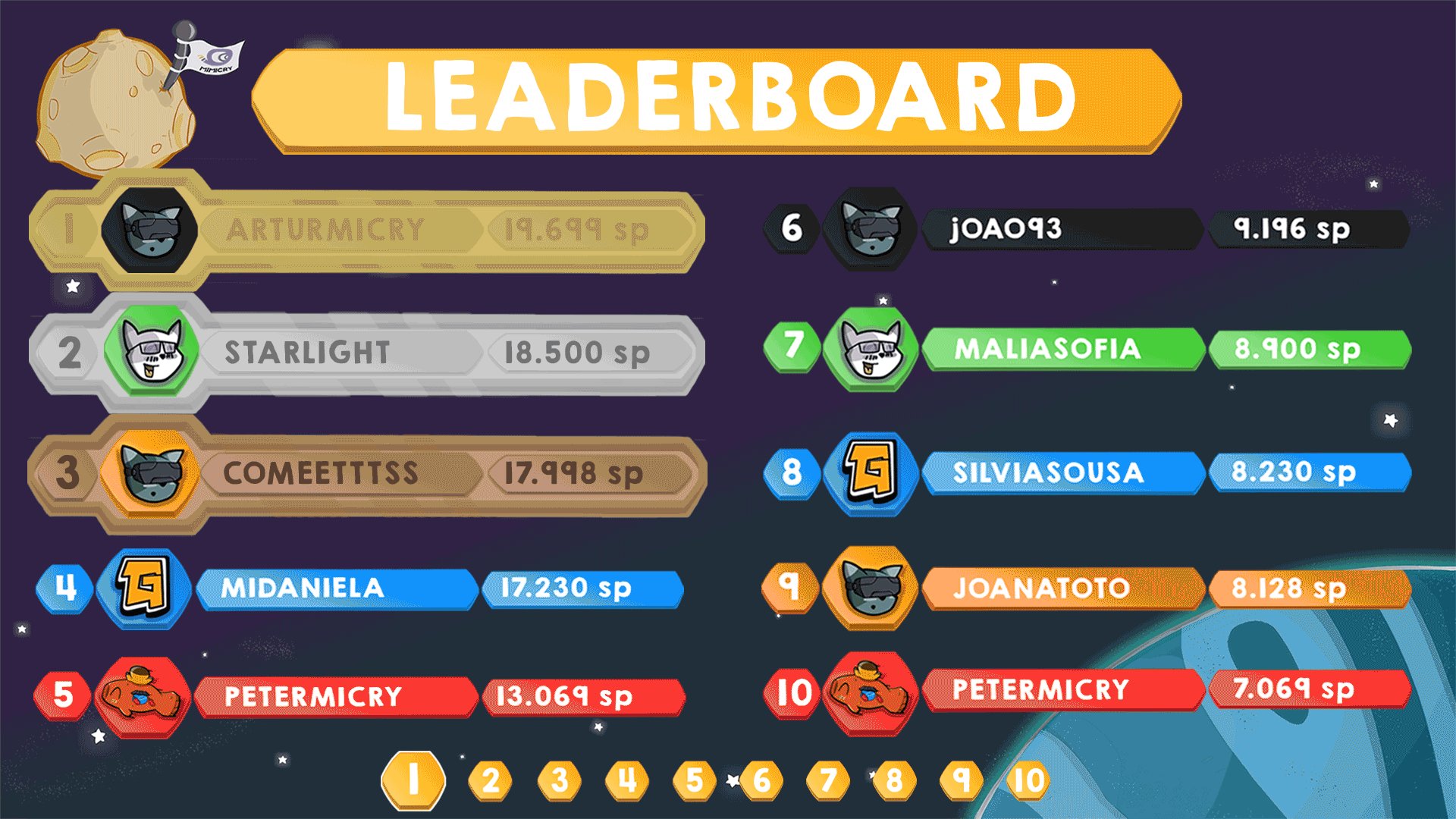
Going over the unique features of the Arcade Mode, having an event leaderboard was deemed very important. The event leaderboard is part of the spectator screen which will be used to enhance the experience of visitors.
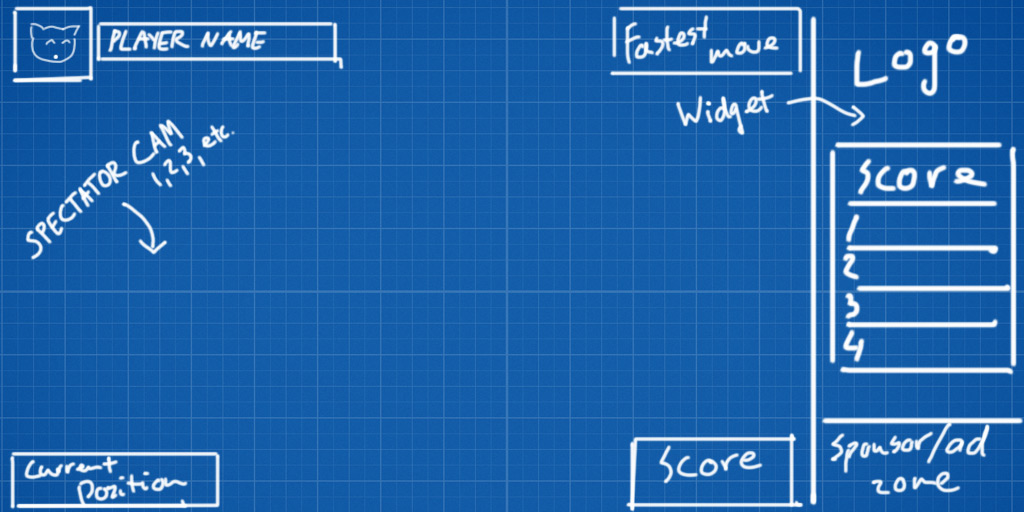
Since Ganbatte is a social game played in first-person, very early in the development we realised that we wanted to provide tools to bring the social experience to those who aren’t actively playing. Therefore, we created a spectator mode where the game scene can be presented in a third-person view, which is more interesting to spectators. The idea is that players can stream the game or just show it on another display. So, for the Arcade Mode, we expanded upon the spectator screen to showcase Ganbatte in an event setting.

The spectator view flow is centered on two main things:
- Game – the current game being played
- Leaderboard – the event leaderboard.
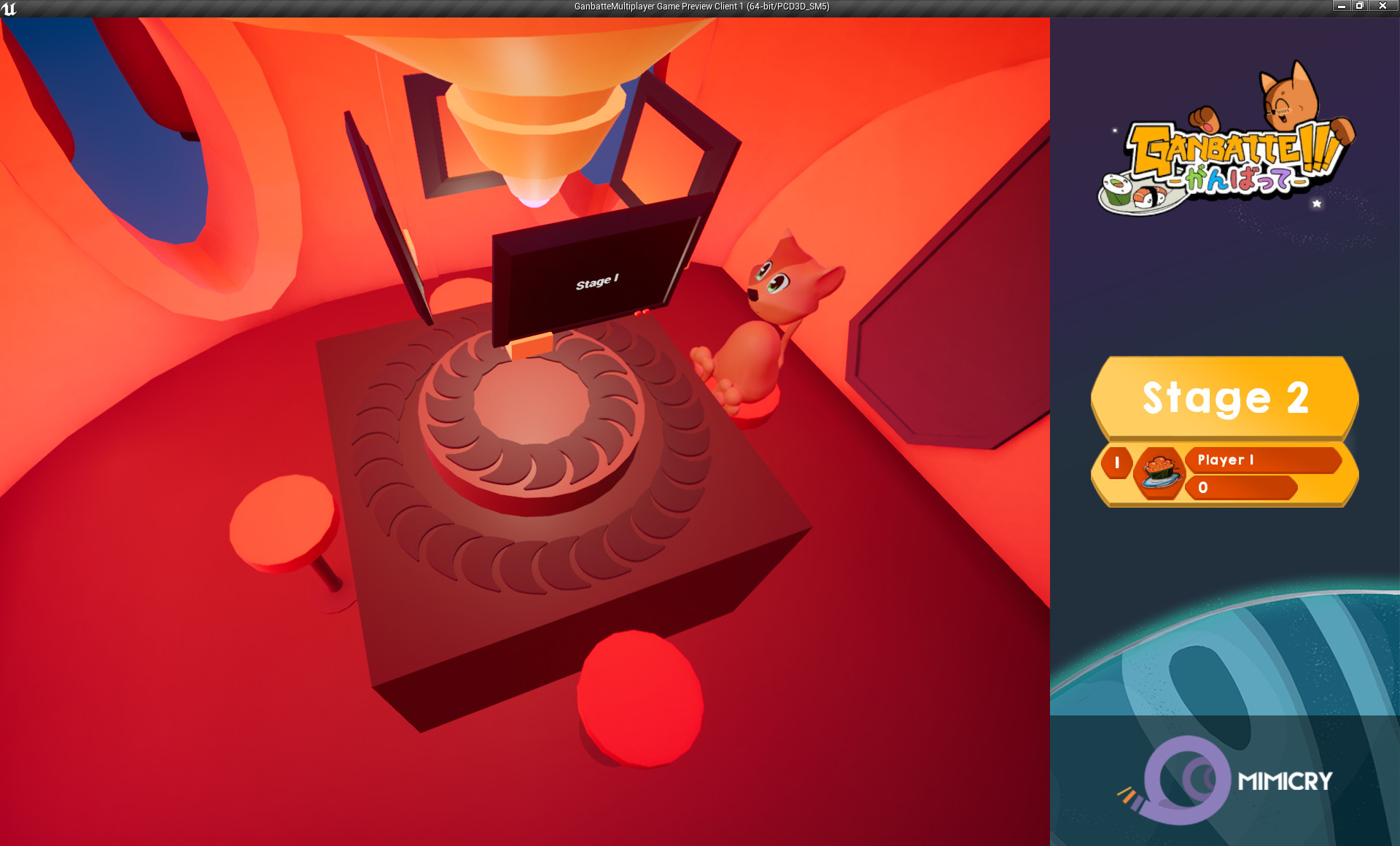
During the game, we can switch between multiple cameras to show the match, and show the current scores for the stage.

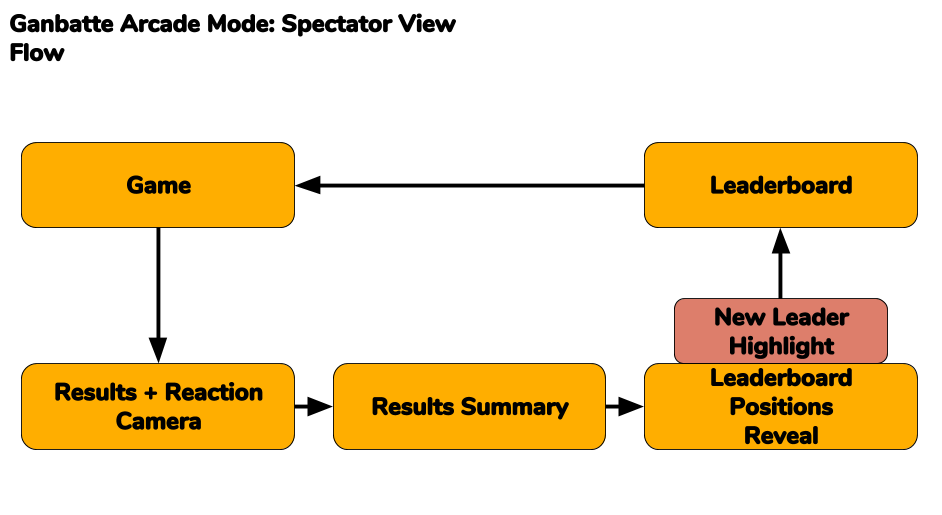
When the game ends, there is a ceremony in which the results of the match are presented.
In this phase, we take a moment to see a close-up of every player, like a reaction camera.

Then, the results of the game are put in perspective with the global event leaderboard ranks.

In case there is a new leader, there’s a celebration screen! Afterwards, the event leaderboard is displayed until a new game starts.

Bonus: Building and organizing the in-game spectator view with Unreal Engine 4
Our strategy to create the spectator screen in Unreal Engine 4 is as follows.
- Create a spectator pawn that inherits from the ASpectatorPawn class.
- Build a companion UMG widget that will hold the leaderboard information in the spectator view and add it to the viewport.
- Position the game window and the companion UMG widget on the viewport by performing a split screen on the function OnViewportUpdated.
- Follow by updating the position and size of the companion UMG widget on OnVieportUpdated. Check https://answers.unrealengine.com/questions/662582/slate-viewport-positioning-not-correct.html for inspiration.

Wrapping up
If you want to see our Arcade Mode in action and you’ll be in Portugal this November, drop by the Indie Dome at Lisboa Games Week!
Meanwhile, the Steam Store page of Ganbatte is live! You can now add Ganbatte to your wishlist, which if you do would mean a lot to us.
Thanks for reading!
-Daniela
PS – If you’re interested in knowing more about preparing a game to be showcased at an event, I selected some interesting material on the topic:
- You Suck at Showcasing Your Game, a GDC talk by Nicolae Berbece (Those Awesome Guys)
- PAX is Coming – Give Your Booth the Thought it Deserves, by Mattieu Bégin